在做学校的一个项目,同组的成员做了这样的设计:
 显然背景的镂空文字可以使用
显然背景的镂空文字可以使用 pseudo-element 和 -webkit-text-stroke, 但是问题是怎么使背景文字和文字一样。当然改变设计也是一个选择,但是感觉这样还不错于是想尝试一下能否实装。
在 js 中并不能简单的向 css 传递变量,于是在这时候就需要用一些特殊的技巧。
custom properties
Mozilla的介绍
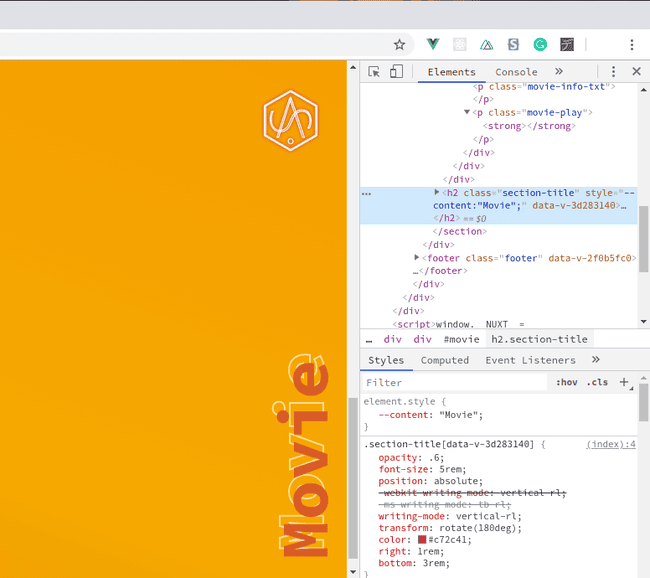
首先在 html 中设置 custom properties 比如
html
然后在 css 中获取设置的变量。
css
最后的代码如下
SCSS
scss
vue

vue
vue
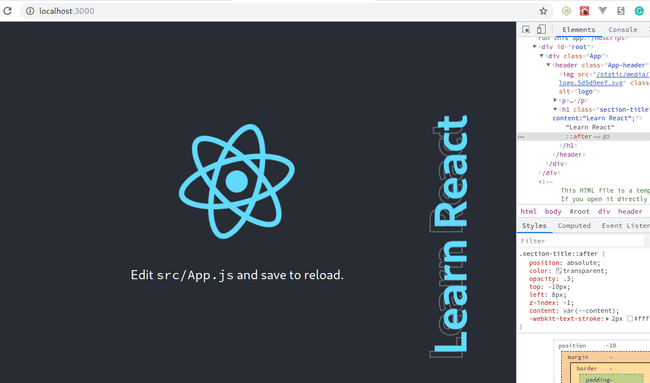
React

jsx
jsx